— — —
Если вы попали сюда напрямую, минуя общее описание всей этой истории, и не понимаете, о чём это вообще, то советуем вам начать чтение с самого начала.
А далее будет продолжение истории
— — —
День 2
Мы уже составили список первичных задач. И тут дальше важно сделать следующее…
Надо убедиться, что все задачи вообще реализуемы
Поверьте, это в идеале можно сделать за день. НЕ сделать все задачи! А именно – убедиться, что задача вообще может быть реализована кем-то и когда-то.
Если у вас в плане есть задача «получить фото образцов» и вы её запуск оттянете на последний день, то может оказаться, что фотографий то нет. Потеряли, может. А может и образцов уже нет. В итоге вам надо будет потратить время на то, чтобы решить эту проблему и найти ей альтернативу.
Время…оно бесценно в таких делах. Нужно двигаться быстро.
Как узнать, реализуема ли задача? Да всё просто. Нужно:
- Определить, кто из людей может дать тебе этот результат (в принципе дать, не прямо сейчас)
- Подойти к этому человек и спросить «ты сможешь сделать это?»
Всё. Это очень просто. И очень важно.
Потому что если какая-то задача нереализуема, то вы уже на 2й день придумаете ей замену и общий процесс работы не будет тормозиться.
В нашем случае, при проверке мною реализуемости задач, оказалось, что одну из задач (визуализация для сайта) можно сделать, но это займёт несколько месяцев работы.
Ого…у нас нет столько времени. Надо найти замену этой задаче, что-то попроще и точно реализуемое в короткий срок. И мы нашли.
Но, кстати, ту большую задачу мы не отбросили. Просто поставили её в очередь задач, чтобы хотя бы через пару месяцев, но получить результат. А пока будем обходиться тем, что есть «здесь и сейчас».
Главный результат 2-го дня – составлен список первичных задач. Все задачи проверены на факт реализуемости в короткий срок времени.

День 3
Начинаю рисовать на бумаге прототип сайта. По экранам и страницам. Опять же, придерживаясь принципа «сначала общее». Чтобы всегда видеть конечный результат, хоть он и будет в плохом «разрешении» (без деталей).
Так интересно всегда вспоминать, как из пустого листка бумаги появляется зарисовка, которая потом становится чем-то реальным в этой жизни.
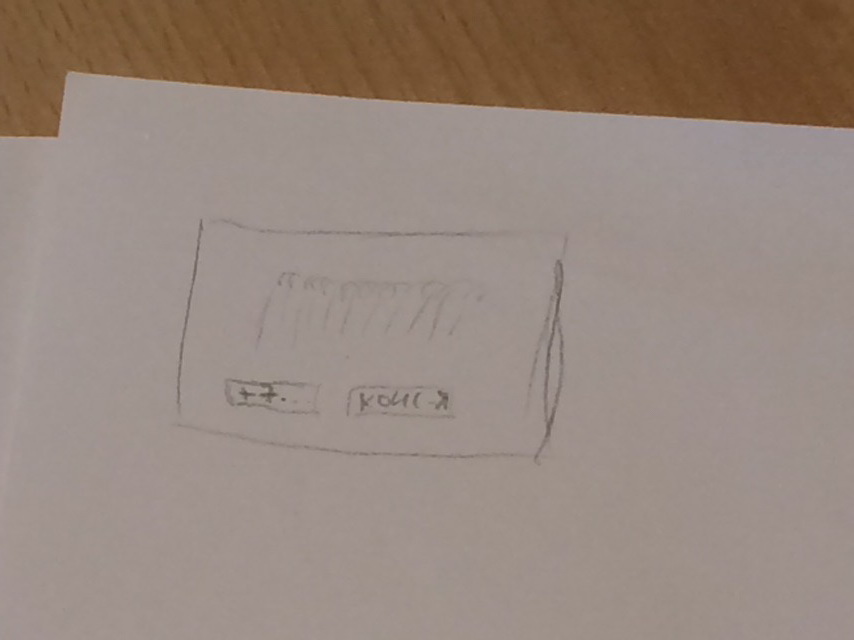
Мой первый экран для сайта выглядел так:
Вот это я и называю «без деталей». Знаете, что изображено на нём? А вот что:
- Фотография коллектива
- Форма ввода телефона
- Кнопка для отправки формы
Всё, мне детали на этом этапе работы не нужны, мне важна общая идея.
И пошёл-пошёл процесс. Смотришь в ноутбуке на план действий, подготовленный ещё в первый день, и рисуешь экраны будущего сайта:
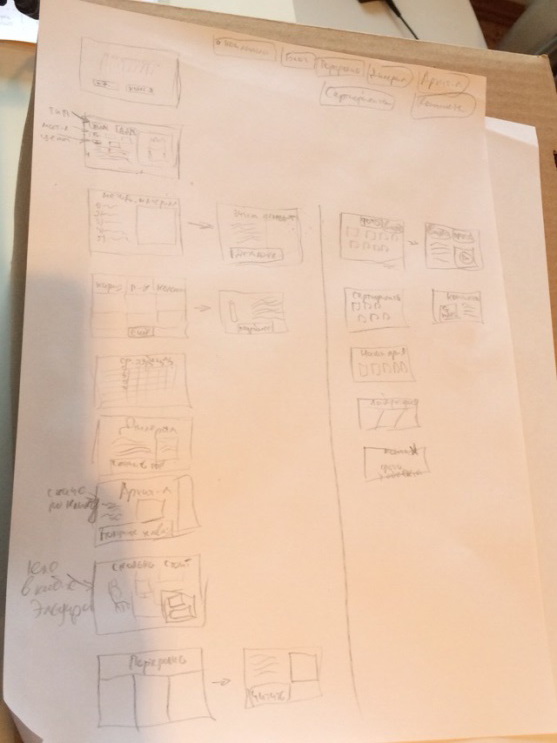
В итоге у меня в тот день получилось 14 блоков (потенциальных экранов) сайта. Причём важно отметить, что я пока ещё даже не думал над такими вопросами, как:
- Порядок этих экранов на сайте
- Будет сайт одностраничный или многостраничный
Почему?
Потому что сейчас это ненужная информация и не поможет мне в работе. Я обдумаю эти вопросы позднее, когда на то будет реальная нужда.
Главный результат 3-го дня – отрисованы на бумаге все важные экраны сайта. Без деталей.
День 4
Визуальное наличие экранов сайта (хоть и без деталей) позволяет теперь расширить список первичных задач. Нужно посмотреть на каждый нарисованный блок и спросить себя «Какая информация по контенту мне нужна, чтобы я мог отрисовать этот блок в деталях и передать дизайнеру?»
Например, первый мой блок был – “главная страница”, где по моему плану будет общая фотография коллектива + возможность оставить телефон для связи. Всё. Мне тут нужно только фото, и оно у меня есть (было получено прошлым неописанным днём в процессе общей фотосъёмки). Значит задача у меня одна – сразу могу рисовать макет этого блока.
Я создаю на компьютере папку «Блок – (1) – Первый экран»
Отмечу, что к тому моменту уже были созданы другие папки, т.к. материал копился ещё до того, как я начал рисовать карандашный макет. А материал надо сразу раскладывать «по полочкам», чтобы потом можно было легко его достать.
Но папки помогут лишь для хранения файлов для работы.
Где вести учёт задач и их контроль?
Мы это делаем в системе управления проектами Планфикс. Очень удобная вещь. У нас даже есть история о том, как мы внедряли её для этого же клиента.
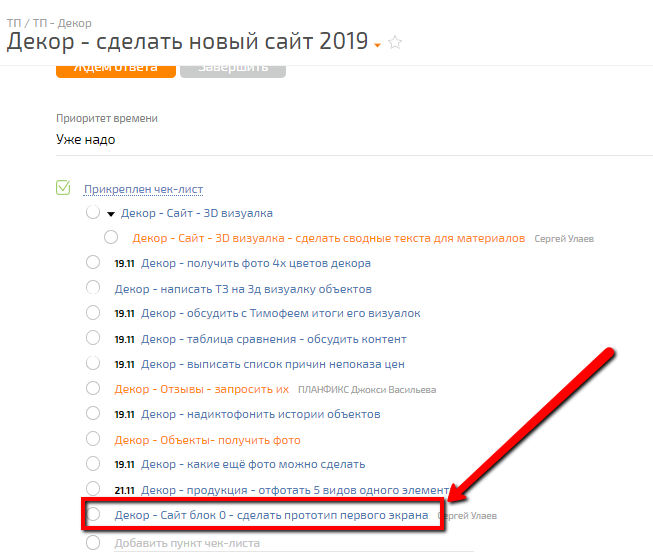
Так вот, в этой системе мы и создаём себе задачи. В данном случае по созданию сайта у меня уже были такие задачи:
Давайте разберём ещё один пример с постановкой задач, смотря на нарисованные экраны.
В блоке № 2 по плану мы показываем клиенту разные виды объектов с разными декорами. Там мне нужно найти нужные фотографии под каждую комбинацию + подготовить короткие описания по каждому материалу. И это будут разные задачи!
Я создаю папку «Блок – (Х) – Визуализация домов и цены к ним», чтобы туда класть весь контент, который буду находить. Это удобнее, чем держать его в системе. Система в данном случае больше как планировщик, пока задача не завершена.
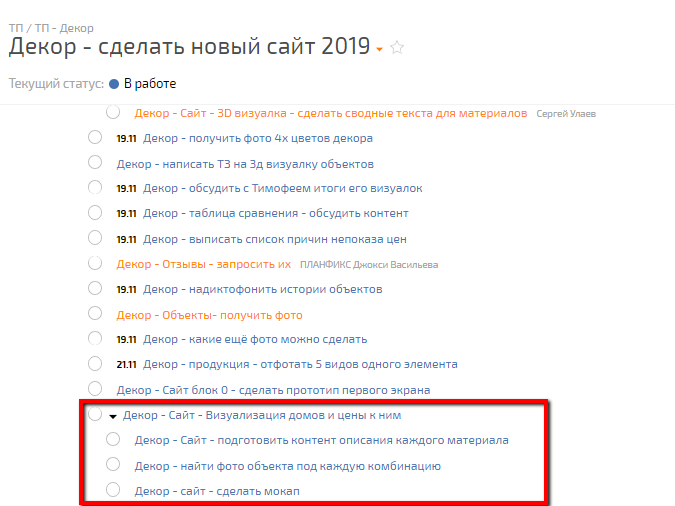
А вот в системе я создаю несколько задач. Одну – надзадачу, и к ней несколько подзадач:
Как видите, получилось 3 задачи для этого блока. Задача «сделать мокап» будет всегда, как завершающая для любого блока.
Этот список может, конечно же, дополняться, если в процессе работы вы будете понимать, что вам надо будет ещё что-то тут делать. Но сейчас мы уже максимально (на момент сего момента для вас) разбиваем всю работу на атомарные части, чтобы потом легче двигать весь процесс и не ломать мозг вопросами «Так, что делать дальше?». Тут всё как на ладони.
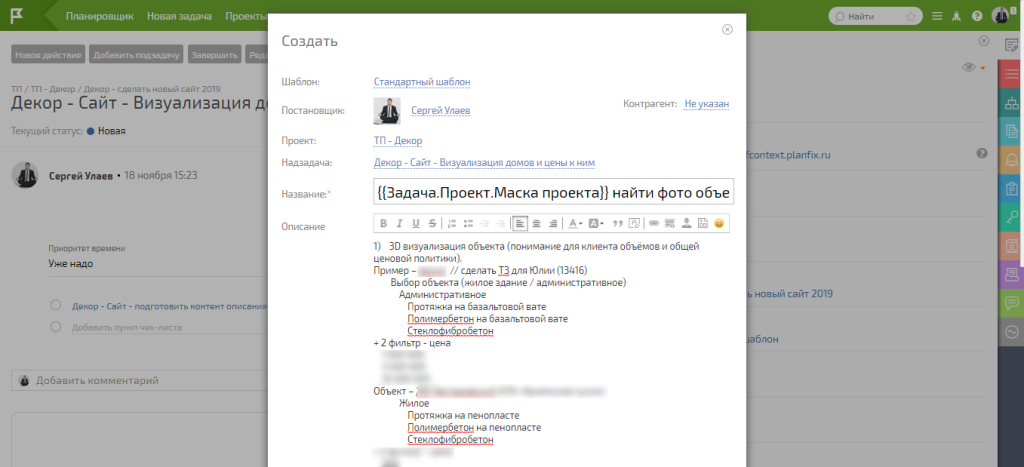
Причём сразу можно внутрь задачи класть детальную информацию, чтобы потом не искать её специально по куче других файлов:
И так далее делаем все другие задачи.
Почему нельзя просто сделать на каждый блок задачу «нарисовать мокап»?
Да потому что задачи должны быть атомарными! Рисовать вы можете, когда у вас есть весь материал и вам РЕАЛЬНО надо лишь нарисовать. А если вам надо ещё получить доп. информацию к этому, то вам надо делать разные атомарные задачи. Размер атомарности определяете сами. Я тут пишу сугубо про свой подход к планированию большой задачи под названием «создание нового сайта».
Ещё раз напомню, что сейчас вы можете НЕ определить все будущие задачи, которые надо будет делать. Поэтому «в моменте» просто создавайте новые задачи, если будете чувствовать их необходимость.
Знаете, в чём главное преимущество такой детализации?
В том, что я НЕ держу всю эту информацию в голове. Моя голова чиста. Я могу думать о других прекрасных вещах, а потом в нужный момент вернуться к задаче создания сайта и быстро включиться в процесс и последовательность действий. И ничего не потеряется. Очень помогает, если помимо сайта ты занимаешься ещё и другими задачами.
Главный результат 4-го дня – сделана детализация задач с их описаниями.
—
Часть № 3 можно прочитать по этой ссылке.
—
Если вы хотите узнать о нас больше и обсудить варианты возможного сотрудничества, то вам на страницу “О нас. Кто мы. На что способны“.